SharePoint 2010 heeft een aantal interessante features die het werken voor gebruikers in een SharePoint omgeving vereenvoudigd zonder er al teveel werk in te hoeven steken.
Iedereen kent het wel, je hebt een bepaald document en weet eigenlijk niet waar die precies moet komen te staan, of misschien heb je vele documenten/items die je in eenvoudig op verschillende locaties in de SharePoint omgeving wilt hebben.
Microsoft heeft hiervoor de SharePoint 2010 Content Organizer (In het Nederlands ‘Inhoudsbeheer’) bedacht, die automatisch door middel van een aantal eenvoudige regels items verplaatst naar een andere locatie.
Hoe werkt dit dan?
Om deze feature te kunnen gebruiken moet er bij ‘Site settings – Site Actions – Manage site features’ de ‘Content Organizer’ geactiveerd worden op elke site waar documenten naar toe of van verplaatst moeten worden.Wanneer de feature is geactiveerd, wordt er automatisch een documentbibliotheek genaamd ‘DropOffLibrary’ (afgiftebibliotheek) aangemaakt samen met een aantal opties en lijsten.
Bij ‘Site settings – Site Administration’ zijn nu 2 nieuwe opties beschikbaar gekomen: ‘Content Organizer Settings and Content Organizer Rules’. (Instellingen voor inhoudsbeheer en Regels voor inhoudsbeheer)
Met deze 2 nieuwe opties kan de ‘Content Organizer’ feature worden ingesteld, en de regels voor het verplaatsen van documenten door de gehele farm worden aangemaakt. Tevens is het mogelijk om automatisch sub mappen te creëren wanneer een folder teveel items bevat.
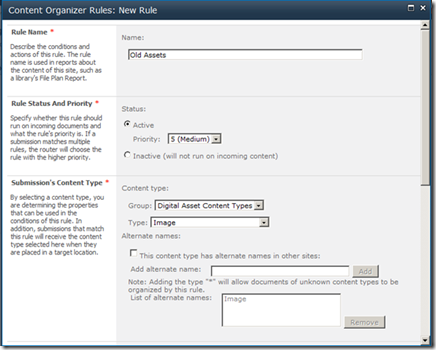
In De ‘Content Organizer Rules’ kunnen regels worden aangemaakt die zijn gebaseerd op Content types voor het verplaatsen van items naar een andere locatie. Met het aanmaken van de regels kunnen er aantal opties worden gekozen waaronder de regelstatus en prioriteit van de regel.
De status geeft aan of de regel actief en dus uitgevoerd moet worden of op inactief moet staan. Met de prioriteit wordt er aangegeven welk document als eerste verplaatst moet worden en welke als laatste. Hoe hoger de prioriteit hoe eerder hij verplaatst wordt.
Bij ‘Content type:’ kan er gekozen worden voor een desbetreffende Content groep en type. Wanneer het Content type een alternatieve naam heeft op een andere site kan er gekozen worden om deze toe te voegen.
Zoals hierboven beschreven is het mogelijk om automatisch sub mappen aan te laten maken wanneer een map teveel items bevat, maar het is ook mogelijk om het te baseren op metadata voor bijvoorbeeld het automatisch laten aanmaken van sub mappen en verplaatsen van documenten die voor 1-1-2009 zijn aangemaakt.
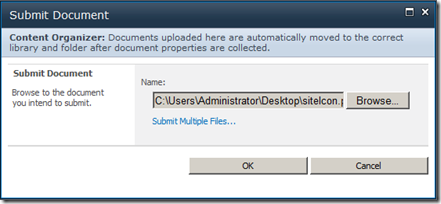
Wanneer een Content Organizer regel wordt aangemaakt, wordt het Content type automatisch toegevoegd aan de bibliotheek!Nu de regel is aangemaakt, kan er een document worden geüpload in de nieuwe ‘DropOffLibrary’. Wanneer je het document wilt toevoegen zal de gebruiker zien dat de ‘Content Organizer’ automatisch de documenten verplaatst wanneer de documenteigenschappen zijn verzameld.
Wanneer de gebruiker op ‘Ok’ klikt, zal er een scherm verschijnen waarin de gebruiker het juiste Content type kan kiezen met de juiste documenteigenschappen.
Wanneer de gebruiker het document opslaat, zal die de melding krijgen met een link waar het document heen verplaatst is.
Eindresultaat: het document is verplaatst naar de juiste locatie zonder dat de gebruiker lang moet zoeken naar de exacte opslag locatie.
Maar is dit nu een geweldige feature voor de gebruikers?
Wanneer de SharePoint omgeving gebruik maakt van Office WebApps, is het sneller om de locatie op te zoeken in een niet al te grote omgeving, aangezien je van daaruit het document gelijk kunt aanmaken, en opslaan i.p.v lokaal op te slaan en dan te uploaden.Wanneer een gebruiker lokaal meerdere documenten heeft staan en deze wil uploaden zullen handmatig eerst alle documenteigenschappen toegevoegd moeten worden per document voordat ze pas naar een andere locatie worden verstuurd.
Wanneer een gebruiker geen gebruik kan maken van Office WebApps en hierdoor alle documenten moet uploaden is de Content Organizer een handige feature.
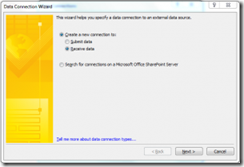
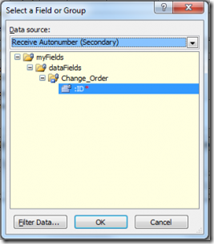
Wanneer er items uit een externe database/programma uitgelezen kunnen worden die bepaalde eigenschappen bevatten is het ideaal om deze in de ‘DropOffLibrary’ in te lezen zodat ze automatisch naar de juiste locatie verplaatst kunnen worden. Te denken aan bijvoorbeeld .XML bestanden.
Een andere mogelijkheid is gebruik te gaan maken van een een optie in SharePoint 2010 met wat benodigd programmeerwerk. SharePoint 2010 kent een feature Document ID, die de standaard document ID vervangt voor een documentwaarde met bepaalde tekens.
In 1 van de vervolg blogs zal ik hier verder op in gaan hoe de Content Organizer in samenwerking met de Document ID feature interessant is voor gebruikers.