SharePoint 2010 lijsten kent verschillende weergaven en mogelijkheden om te sorteren en te filteren. Standaard zijn er een aantal manieren om te filteren, in deze blog gaan we in op het geavanceerd filteren waarbij we willen filteren op een datumveld met aangegeven dagen in de toekomst of verleden.
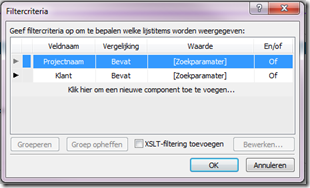
Standaard worden de lijst kolommen weergegeven en kunnen er verschillende parameters worden gekozen, zoals:
Gelijkheid: Gelijk aan of niet gelijk aan
Vergelijking: Is groter of kleiner dan
Sub tekenreeks: Bevat of begint met
In het tekst vak kan de functie worden beschreven waarop gefilterd moet worden, hieronder een volledige functie lijst.
Mocht je gebruik maken van een Engelstalige SharePoint installatie, zie http://blogs.technet.com/photos/sharepoint/
Eén van de meest gebruikte functies zijn de functies [Vandaag] en [Mij].
[Vandaag] - retourneert de huidige datum
[Mij] - het ingelogde gebruikersaccount.
Zoals hiernaast in de afbeelding te zien is zullen alle items getoond worden mits de kolom ‘Einddatum’ vandaag of in de toekomst ligt, en het persoon ‘Contracteigenaar’ gelijk is aan de ingelogde gebruiker.
Het eindresultaat is voor menig gebruiker interessant echter alle items zullen nu getoond worden die ‘matchen’ aan de functies. Voor velen is het interessanter om de items voor bijv. een week of maand te laten tonen. Hierbij kan gedacht worden aan taken die vervallen de aankomende 2 weken.
Helaas werkt [Vandaag] –14 niet, maar is er door middel van een berekende kolom toe te voegen aan de SharePoint lijst een work-around.
1. Voeg een kolom met een logische naam toe aan de lijst
2. Kies als type kolom voor een ‘Berekend’ kolom.
3. Gebruik als Formule: (kolom van waaruit de berekening moet plaatsvinden en de aantal dagen)
4. Kies als gegevenstype voor Datum en tijd waarbij de datum- en tijdsnotatie op: ‘Alleen datum’ staat
Nu de kolom is toegevoegd kan deze worden gebruikt om mee te filteren aangezien de berekening –7 dagen ervoor zorgt dat de gekozen datum wordt weergeven –7 dagen.
1. Kies in de weergave voor de ‘nieuwe kolom’ en kies voor de gewenste parameter en [Vandaag].
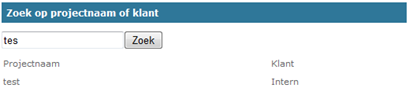
Resultaat: Alle items die binnen het bereik van de huidige datum en de Einddatum –7 dagen valt die behoren bij de ingelogde gebruiker.