Informatie over informatie/gegevens (metadata) is de kracht wat SharePoint kan bieden aan gebruikers. Echter de kans dat je de juiste informatie die je bij elkaar getoond wilt hebben uit lijsten en bibliotheken kunt vinden is vrij klein vanwege de uitgebreide zoekmogelijkheden en weergave wat SharePoint search gebruikt.
Om metadata in kolommen in een lijst of bibliotheek goed te kunnen doorzoeken kan er gebruik worden gemaakt van een lege gegevensweergave (Empty Data View) en het webonderdeel HTML formulier in SharePoint designer.
Hoe werkt dit dan?
1. Open SharePoint Designer 2010 en open de .aspx pagina als HTML waarin de zoekfunctie beschikbaar moet
komen
2. Voeg de twee webparts ‘HTML Formulier’ en Gegevensweergave, ‘ Gegevensweergave leegmaken’ toe aan
de pagina.
3. Verbind de lege Gegevensweergave webpart met de juiste lijst binnen je SharePoint site om de juiste
weergave met de gewenste velden te tonen. Selecteer de gewenste velden en voeg de velden toe als
‘Meerdere Itemweergave’.
Het resultaat tot nu toe ziet er als volgt uit:
Zoals je merkt wordt alle data nu getoond op het scherm en zal er niks gefilterd worden wanneer er wordt gezocht. Hiervoor moeten we eerst een parameter aanmaken in het Gegevensweergave webpart waaraan het HTML Formulier webpart zijn waarden aan kan geven.
4. Selecteer het Gegevensweergave webpart en klik link bovenin op ‘Parameters’. Kies voor ‘Nieuwe parameter’
en geef er een duidelijke naam aan. De parameter bron/source moet op “Formulier” staan.
5. Connecteer nu het HTML Formulier webpart door er met de rechtermuisknop te kiezen voor
“Toevoegen verbinding’ configureer nu de connectie:
Nu de twee webparts aan elkaar geconnecteerd zijn, rest ons alleen nog om een filter in te stellen.
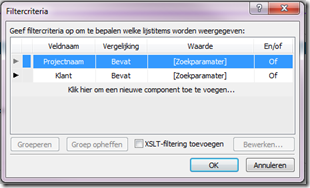
Stel een filter in bij het Gegevensweergave webpart op de velden waarop je wilt filteren door de webpart te selecteren en links bovenin op ‘Filteren’ te klikken.
Ik heb ervoor gekozen om zowel op de Projectnaam als op Klant te filteren.
Het is belangrijk dat je de vergelijking op “Bevat” zet, anders moet de zoekterm exact overeenkomen wat de gebruiker invoert.
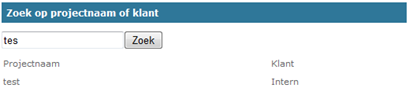
Het uiteindelijke resultaat na een zoekactie is:
bron: Thijs Soepenberg



















0 reacties:
Een reactie posten